当記事は、ふきだしを作りたくてCSSをいじってみたよ!という備忘録記事です。
大ざっぱすぎる書き方をしているので、CSSをこれから本格的にやってやるんだぜ!って方には不適切であることを先にお断りしておきます。
あと、変なところとか間違っているところあったら教えてください。
CSS一個一個の意味については、HTMLクイックリファレンスがわかりやすいです。
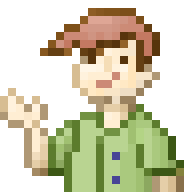
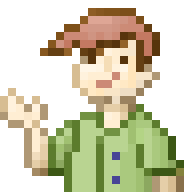
イカインゴット
上のふきだし付き画像を表示するために、こんな感じで書きました。コピペはご自由に。&span(display:block;width:100%;height:auto;min-height:10em;){&span(display:inline-block;width:63%;height:auto;margin-top:1%;margin-left:1%;min-height:1em;background-color:#DDD;border-radius:.5em;box-sizing:border-box;vertical-align:top;){&span(display:inline-block;width:90%;font-size:1.7em;margin:5%;margin-top:4%;){イカインゴット}}&span(display:inline-block;border-top-width:1em;border-bottom-width:1em;border-left-width:3em;border-style:solid;border-color:transparent;border-left-color:#DDD;vertical-align:top;margin-top:1em;){}&span(display:inline-block;width:20%;height:8em;){}}
1.前提
前提1
&span(){}
これの( )の中身にCSSを書いています。&span(★){あああ}はhtmlでいうと、<span style="★">あああ</span>です。
前提2
セレクタというやつ(参照:CSSの書き方)が使えないので、見た目を変えたいところ一つ一つにspanを指定しています。美しくないけど、入れ子構造になっているのもそのためです。
前提3
記事構文一覧をもとに書きました。
2.大まかな構造
1
spanを四角い枠に見立てて、その中にspan(四角い枠)を入れています。
spanspan2span3
2
display:block;
display:inline-block;
などを使うと、spanを四角い枠にできます。
例&span(display:block;){}
3
spanを四角い枠にするのは、spanは生まれたままのすがただと、ふにゃふにゃで大きさを決められない(正確には決めづらい)からです。
displayを使うことで、お前はもはやフルーチェじゃないぜ!木綿豆腐だぜ!縦にも積んでいけるぜ!ってなる。
4
width:100%;
width:100px;
などで幅を決めます。
他にも、width:auto;min-width:30px;でお前は流動性のある豆腐!ただし、30pxより幅は小さくならないぜ!とできます。
5
height:100%;
height:100px;
などで高さを決めます。
widthのようにmin-heightも使えるし、height:auto;max-width:80%;お前は80%より大きくならない豆腐!もできます。
widthよりheightの方がやっかい。扱いづらい。豆腐を縦に積むよりも横に並べる方が需要があるからね。
6
吹き出しは、大きくわけると2つのパーツからできています。
1こめ
イカインゴット
2こめ
7
1こめ&span(display:inline-block;width:63%;height:auto;margin-top:1%;margin-left:1%;min-height:1em;background-color:#DDD;border-radius:.5em;box-sizing:border-box;vertical-align:top;){&span(display:inline-block;width:90%;font-size:1.7em;margin:5%;margin-top:4%;){イカインゴット}}
spanの入れ子&span(){&span(){}}になっていて、灰色の角丸四角を表示する部分と、文字を表示する部分にわかれています。
background-color:#DDD;
#DDDが色です。色を変えたいときは、ここを変えればオーケー。色名でもいいし、16進数でもよい。(色見本)
8
2こめ&span(display:inline-block;border-top-width:1em;border-bottom-width:1em;border-left-width:3em;border-style:solid;border-color:transparent;border-left-color:#DDD;vertical-align:top;margin-top:1em;){}
borderという線を司るプロパティでなんやかんやしているため、borderの色を変えます。
仕様により一気に指定できないため、border-color:#DDD;を使っています。色の変え方は上に同じ。
transparentは、三角形を作るために必要なので、変えちゃだめです。
9
font-size:1.7em;
font-size:1em;
font-size:14px;
などで文字の大きさを変えられます。
10
border-radiusは角丸です。
border-radius:1.2em;
border-radius:10px;
などで変更できます。
3.そのほか
1
displayにinline-blockを使っているわけ。=好きだから。
最初は、positionとtop:0;で指定してみたけど、ふきだしサイズを可変にするにあたって邪魔に思えてきました。
2
div、p、h1は使えないみたい。spanでいい。(追記:wiki構文ではできなかったけど、$の後に書いたら使えました)&img(alt){url}&a(url){リンクの文字列}&strong{文字列}&code{文字列}
この辺が表示できるのは確認しました。
追記
$<img src="画像URL" style="CSS">でよいです。








 ログインが必要です
ログインが必要です
コメント
コメントにはログインが必要です